ペライチトップ画像のテキストがうまく表示されずに困っていませんか?実際にわたしはけっこうここで困りました。
トップ画像をデザイナーに制作してもらうと、文字がはみ出たり、表示されなかったりして、かなり悩んだのです。あれこれ対策してみた結果をまとめてみます。
今回は、こんな人に向けた記事になっております。
・ペライチのメインブロックでうまく表示されない
・テキスト入りのトップ画像を入れると文字がはみ出してしまい困っている
・どうしてもデザイナーのトップ画像を使いたい
・トップにボタンをつけたい
ペライチトップ画像問題
ペライチでイベントサイトを依頼されてよく作っています。お客さんからいただいたトップ画像をメインに入れたところ、画像に記されている一番肝心なイベント情報、何月何日にどんなことをやるのかという部分が、切れて表示されてしまいました。
さらには編集した後のプレビューでは表示されているのに、実際にデバイスで見た時切れていたり!どうしたらええねん!とかなりデザイナーさんとやりとりしました。
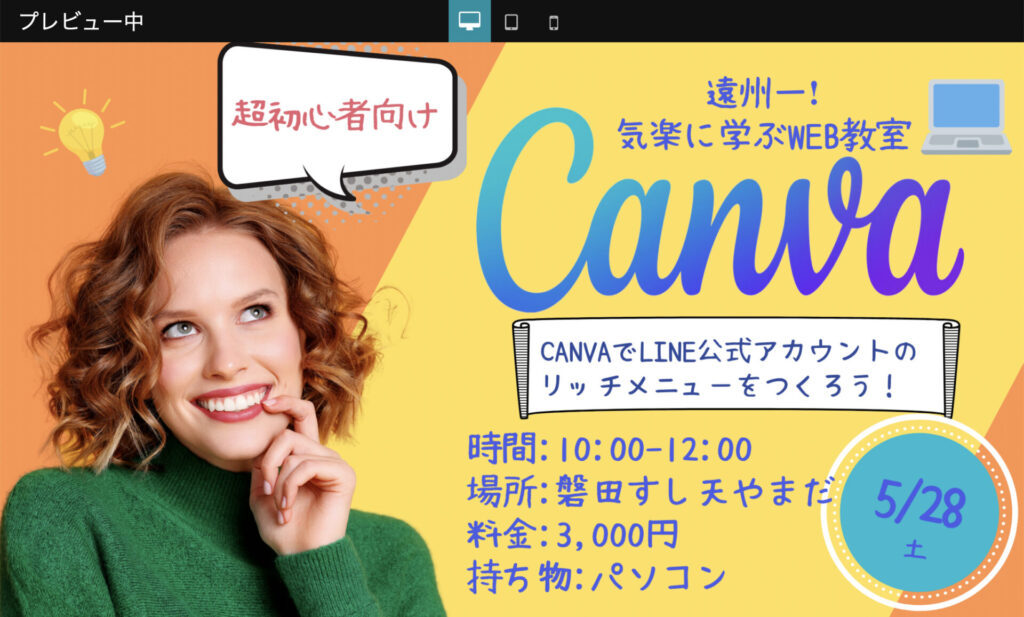
▼たとえば元の画像はこちらですが、

▼編集画面に入れた時点でこうです。

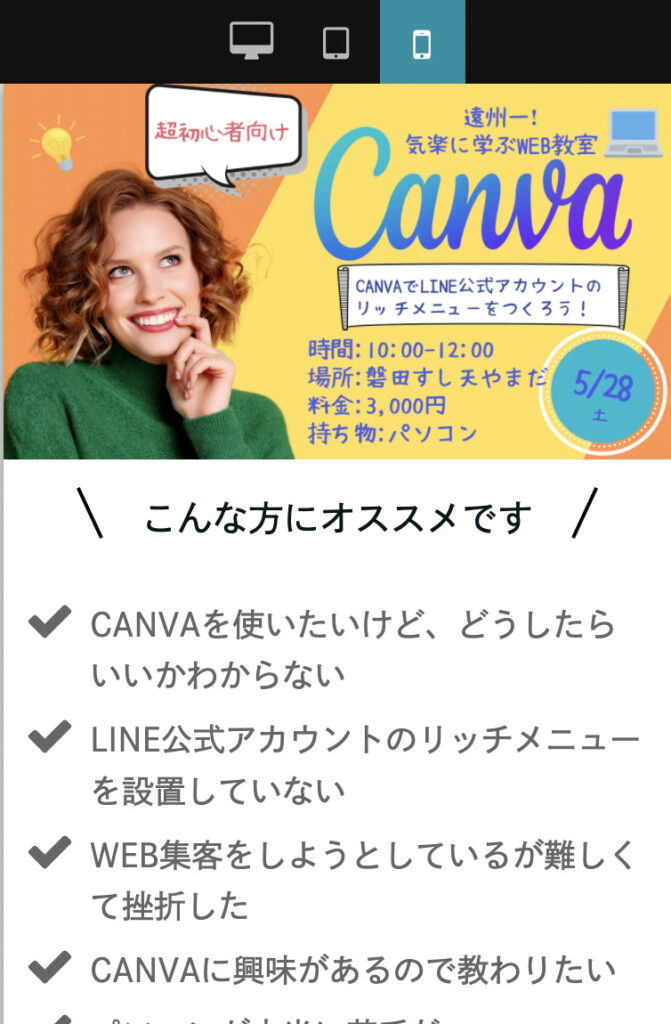
▼パソコン画面でプレビューすると、さらにこのように切れてしまいました。上下4分の1ほどが切れています。(同じパソコンでも、画面のサイズを変えると全く変わります)見えてほしいところが半分見えていない状態です。

いや、ほんとうに参ってしまいました。で、あれこれデザイナーと取り組んだり、情報を集めた結論をお伝えしますね。
対策その1・画像のブロックを入れる
一番早い対策はこちら。メインブロックをやめ、画像のブロックを入れてしまう方法です。
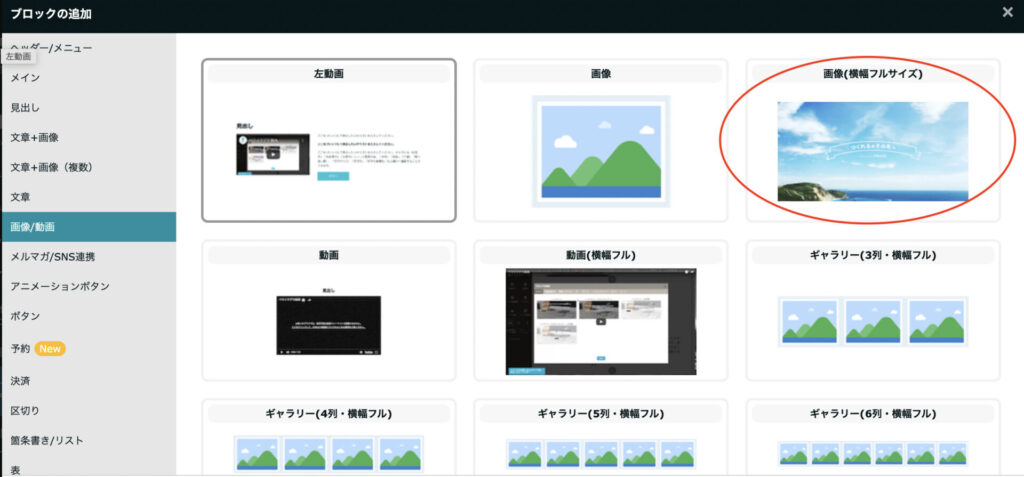
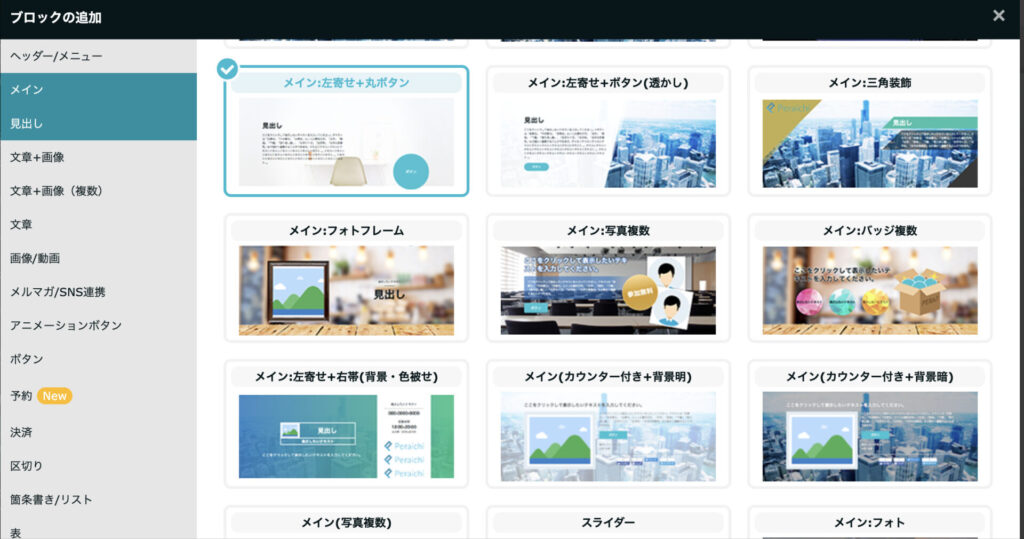
プラスボタンを押して、
画像・動画▶︎画像(横幅フルサイズ)を選択します。

▼画像ブロックなら、入れた画像がそのまま全部表示されます!

ただこの時発生する問題は、ふたつ。
・スマホ用の画像が入れられない
・ボタンが挿入できない
ひとつめ。横長の画像の場合、スマホ画面では見た目が小さくなります。(メインならスマホ用画像が入れられる)

スマホに合わせて正方形にすると、逆にパソコンで見た際めちゃくちゃ表示がでかくてびっくりします。
ただ、もうパソコンで見ている人は少数なので、パソコン表示の見た目のデカさを諦めて、スマホに特化するなら、正方形の画像を入れると一つ目の問題は解決します。
また、もう一つの問題ボタンに関してもトップに入れないと決めてしまうとこの方法が使えます。
どうしてもボタンを入れたい場合は次項以降を参照して画像のサイズを細かく修正していきましょう。
・トップ画像不具合の一番早い解決方法は、「画像(横幅フルサイズ)」にする
・その時、スマホ用の正方形サイズのみを挿入する
・ボタンは諦める
対策その2・画像内のテキストを表示させる方法
では、どうしても
・どうしてもボタンを使いたい
・トップ画像をパソコン用とスマホ用と使い分けたい
という方、トップ画像を作る際、テキストを以下の範囲内に収めるように制作してください。
※こちらで書くサイズはわたしが独自に検証したものです。おそらく他のデザイナーさんとは違うと思いますが、参考にしてください。
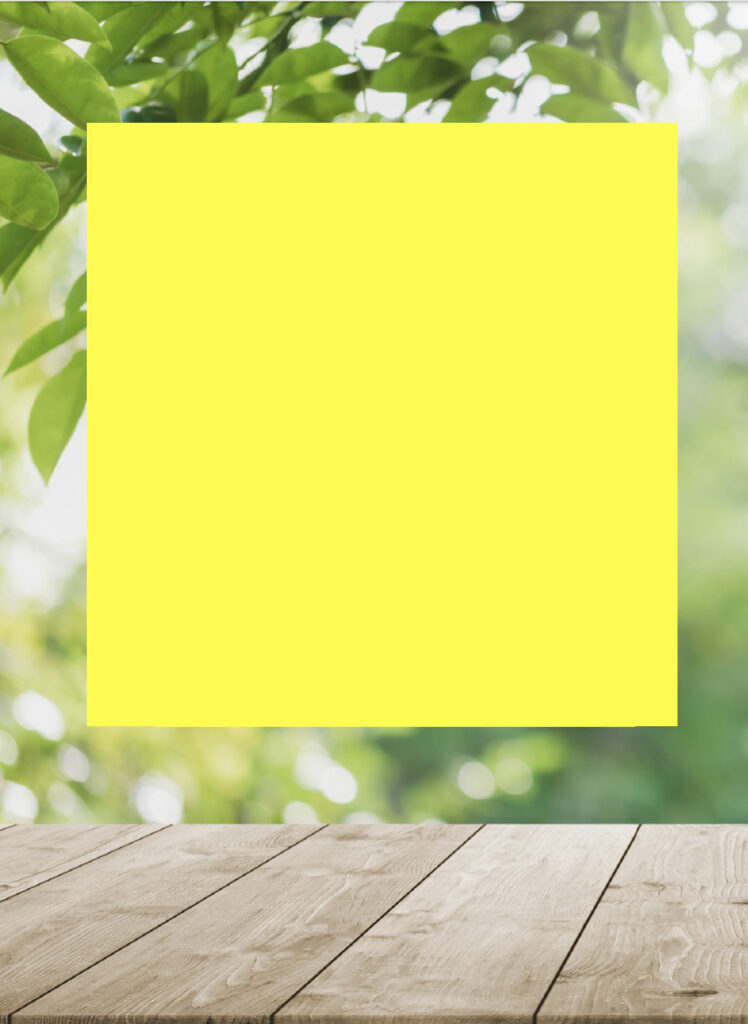
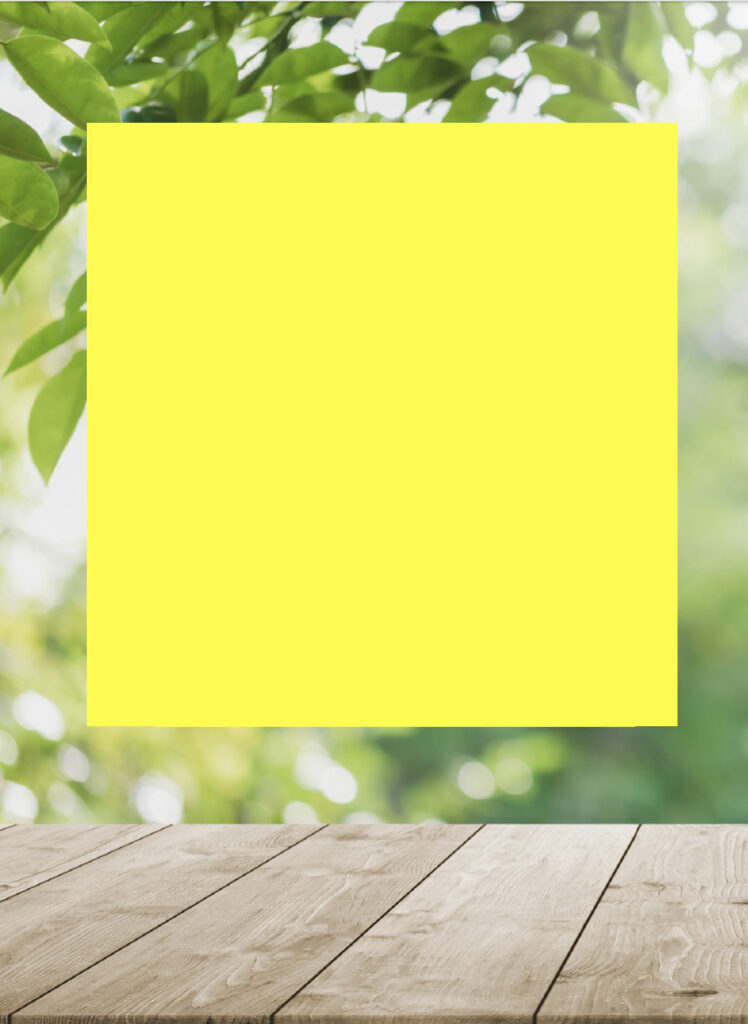
今回使用している画像サイズは、2000×1300。
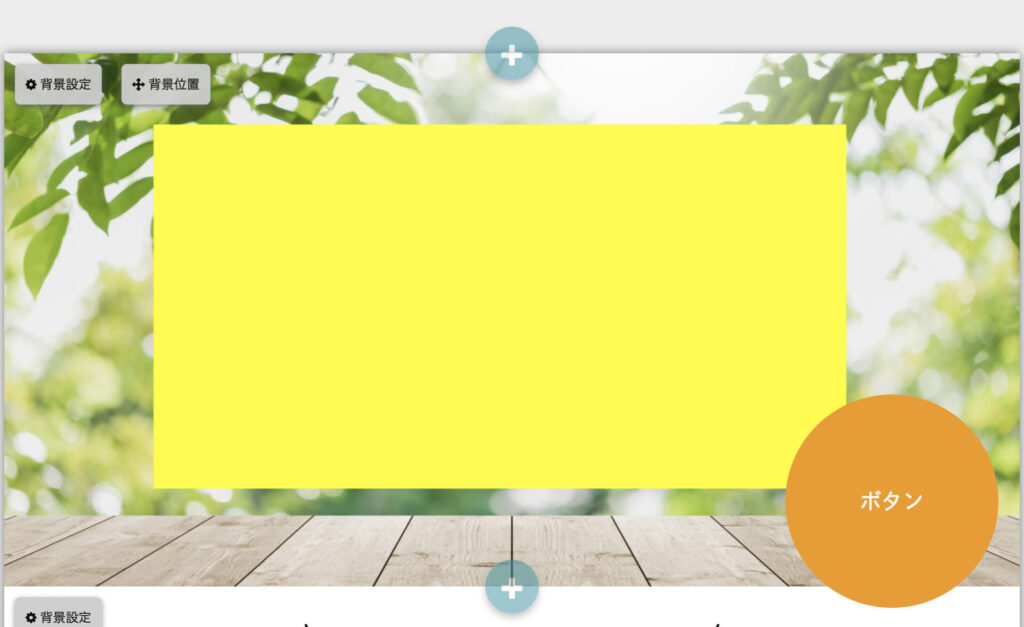
このサイズの画像を作り、黄色の範囲内にテキストを収めました。

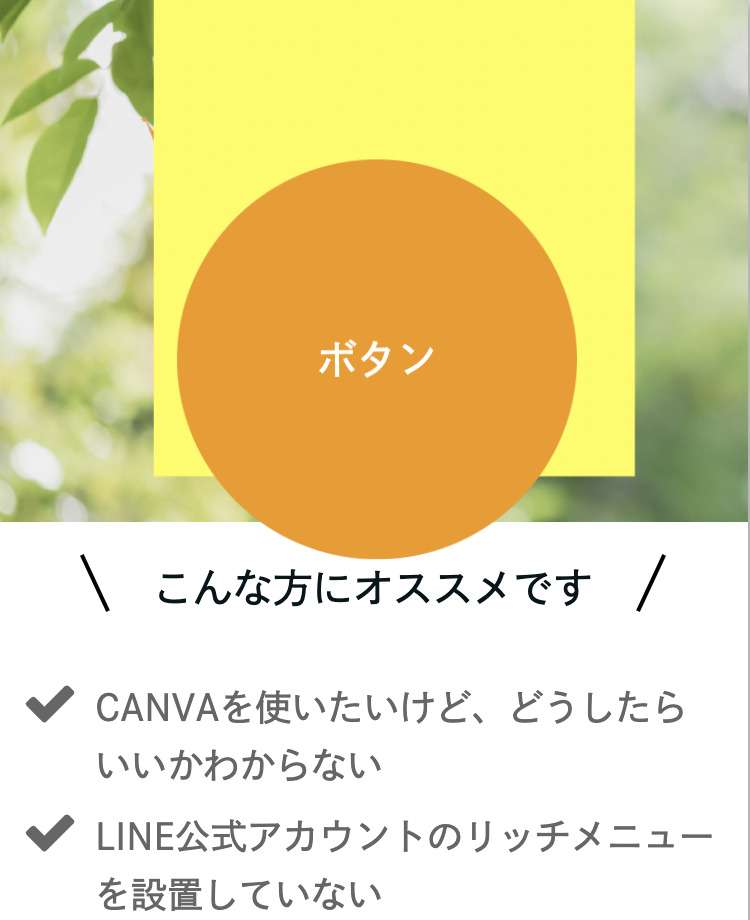
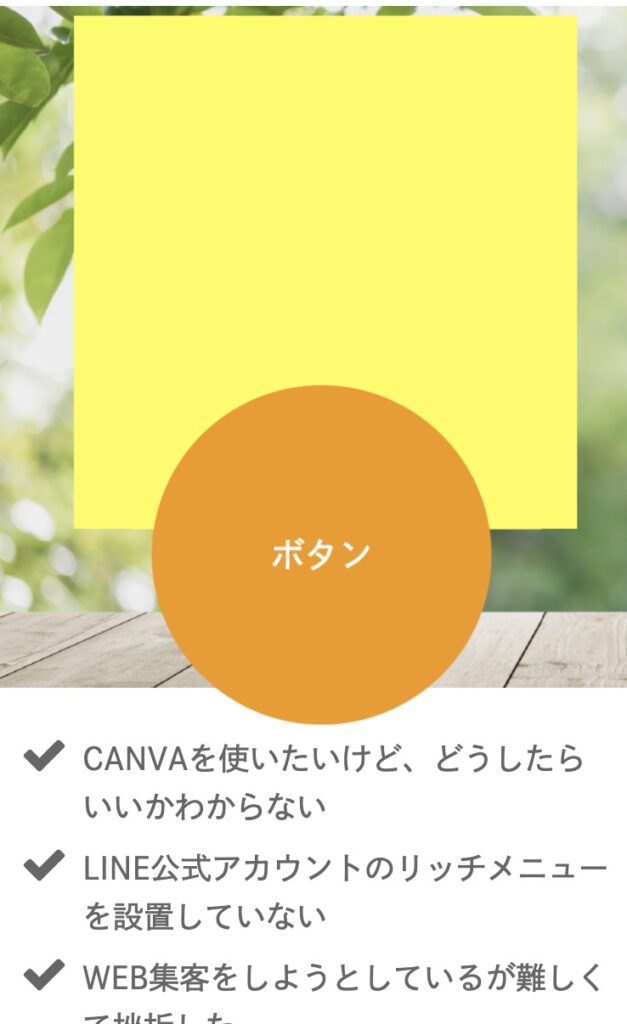
スマホ版は縦長の800*1200です。(ボタンを入れたかったので、少し表示が上気味です)

ブロックはなんでもいいのですが、テキストを挿入できるものを選びます。
わたしは丸ボタンを使いたかった(お客さんの要望だった)のでこちらをセレクト。

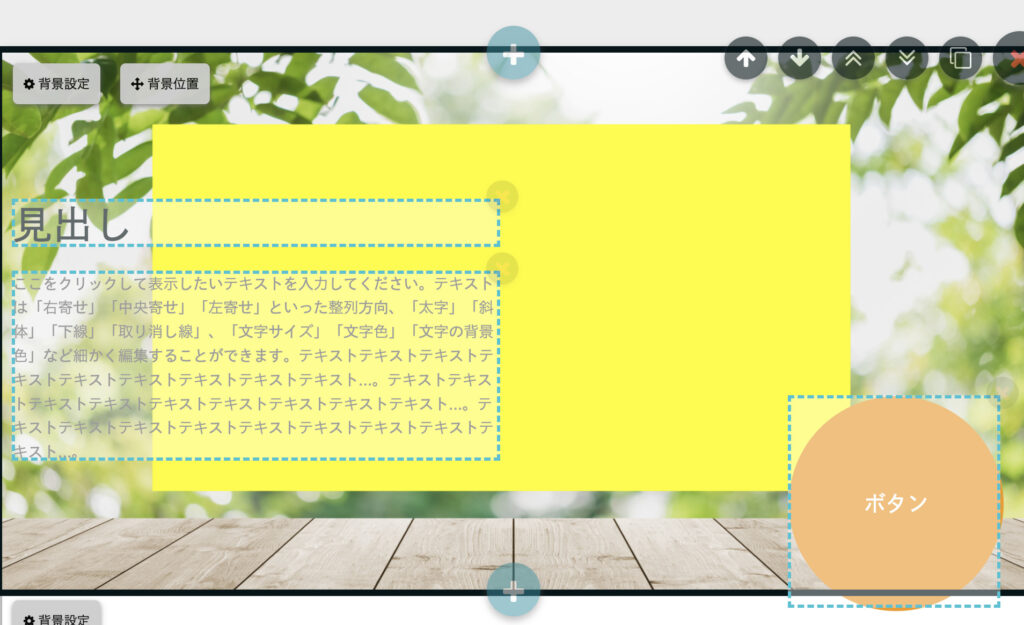
背景画像を挿入するとこんなかんじです。

背景を変更した状態がこちらですね。
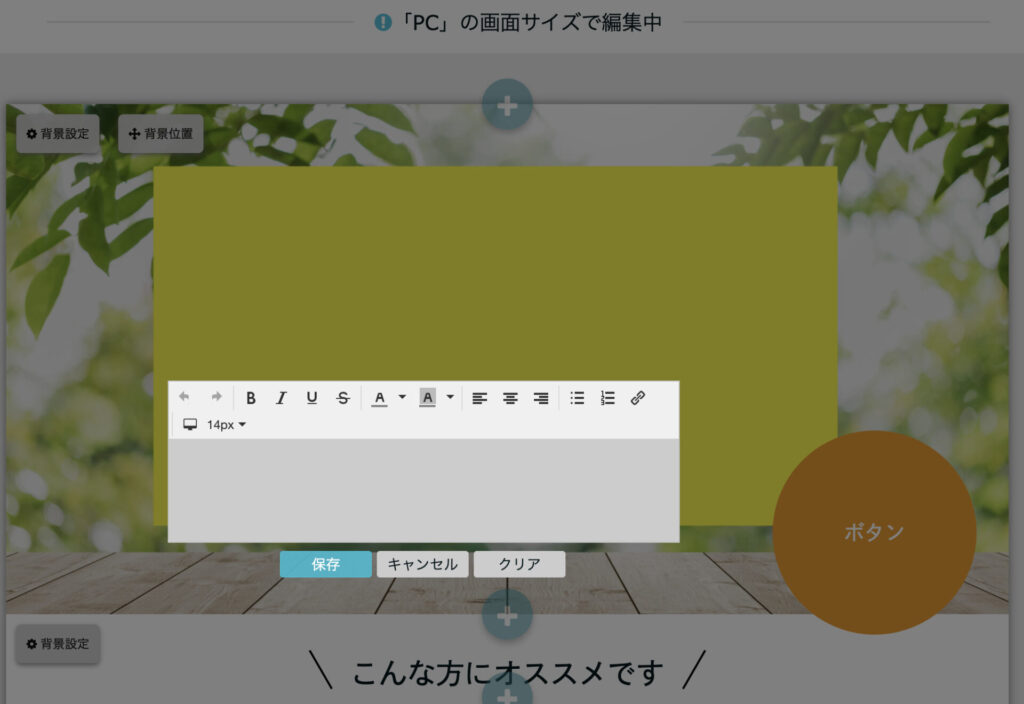
ここからサンプルのテキストを外していきますが、ここでポイント!
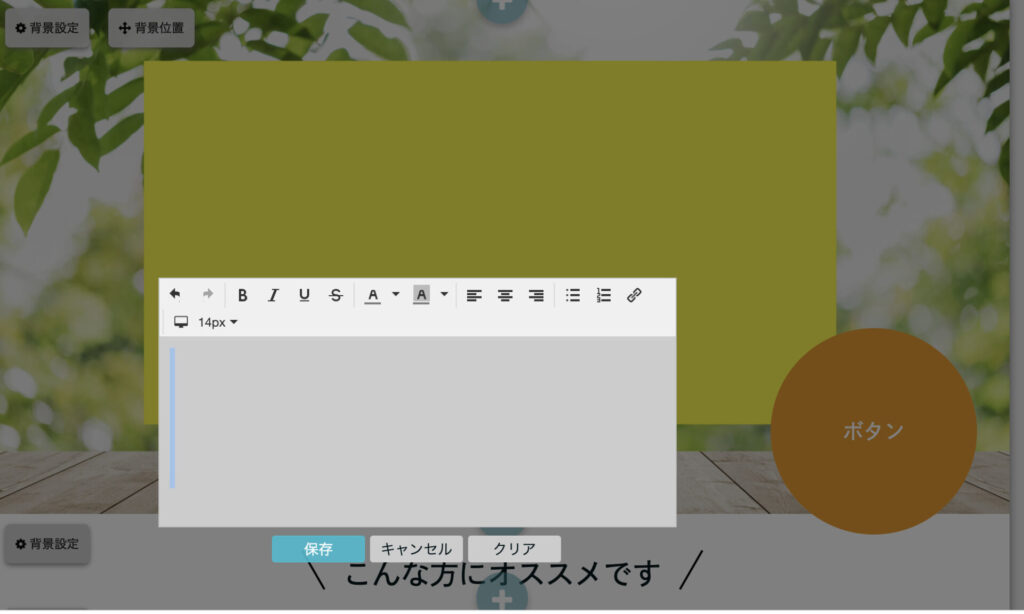
テキストの中身だけ消去してください。赤い❌ボタンで削除するのではなく、中身のテキストだけ消去します。

今の状況です。
▼パソコン画面はよさそうですが……

▼スマホ画面は上部が切れてしまいました。

ここで、裏技です。
テキストのかわりに、内部でEnterキーを押して、いくつか改行してください。4〜5個がおすすめです。

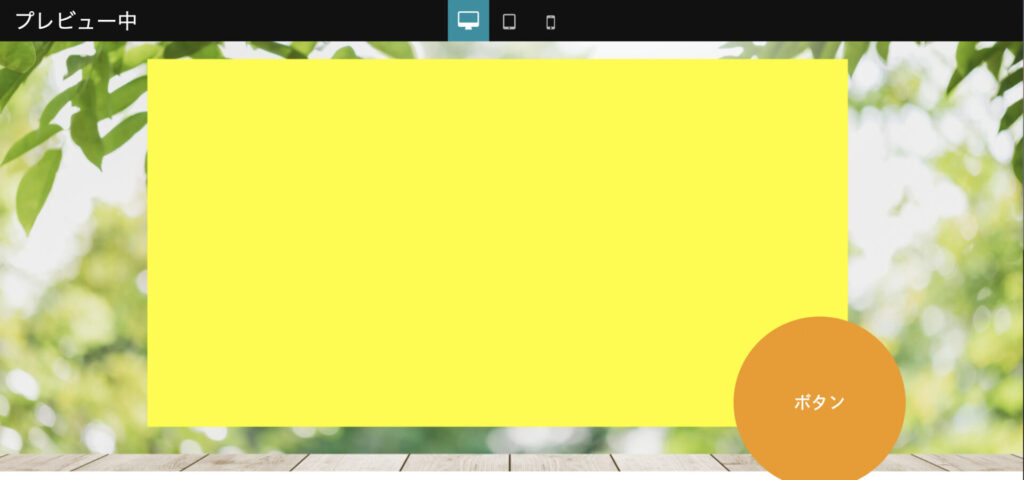
ではプレビューしてみましょう。


今度はしっかりとテキスト範囲が全て表示されました。
エンターキーの数は、プレビュー画面をみながら調整してください。
この技は、画像ブロックの他のブロックでも応用できます。ボタンがいらなければ、水平の中央にテキスト範囲を寄せてくださいね。
・トップ画像のテキストは例を参考に内側に寄せる
・メインブロックはテキスト入力できるものを選択し、テキストを空にし数行改行する
・微調整は、Enterの数で調整できる
まとめ
今回は、ペライチでトップ画像のテキストがうまく表示されない時の対処法について書いてみました。
①トップに画像ブロックを使う
一番手っ取り早い方法はこちら。
【その1。メインブロックをやめ、画像のブロックを入れてしまう】
画像ブロックなら、入れた画像がそのまま全部表示されます。ただ、スマホに合わせて正方形の画像のみを入れ、ボタンは諦める。(スマホで見た場合に特化させ、ボタンは諦める)
②メインブロックを使う場合
どうしても、パソコン用とスマホ用と画像を分けたい場合や、トップにボタンを使いたい場合は画像に載せるテキスト範囲の調整が必要です。
今回使用している画像サイズは、
パソコン用2000×1300・スマホ用800×1200
黄色の範囲内にテキストを収めた画像を作ります。


画像がそれでも切れて表示される場合は、メインブロックにテキストを挿入できるものを選び、Enterキーで調整する
おわりに
何度もデザイナーと苦労してテキストを表示できるように調整したものになります。
こちらでももしうまくいかない場合は、スマホでお客様にみていただく可能性が高いので、スマホの表示を優先させて調整してみてください。
ではでは。今日はここまで。