「ペライチ」をお使いの方、メニューだけでもたくさんあって、どれを選べばいいのか迷いますよね。
ホームページやランディングページの一番上に表示されるメニュー。
中でも人気の「フローティングメニュー」について解説します。
このフローティングメニューなら、ボタンがいつでも表示されるから、お客さんのクリック率がグッとアップするんですよ!
ペライチを使いこなすワザ、「フローティングメニュー」について解説しちゃいます!
フローティングメニューって?
サイトを作った時、お客さんのほとんど80-90%の人はスマホで見ていると言われています。
だから、パソコン画面ではなく、スマホ画面に注力した方がいいわけで、このフローティングメニューにするのも、あなたがすぐに工夫できる一つ。
このフローティングメニューを使うと、スマホ画面にずっとメニューやボタンが表示されるようになるんです!
お客さんも使いやすいですし、なんとなく、プロっぽくも見えます笑
文面ではわかりにくいので、スクショ画面で解説しますね。
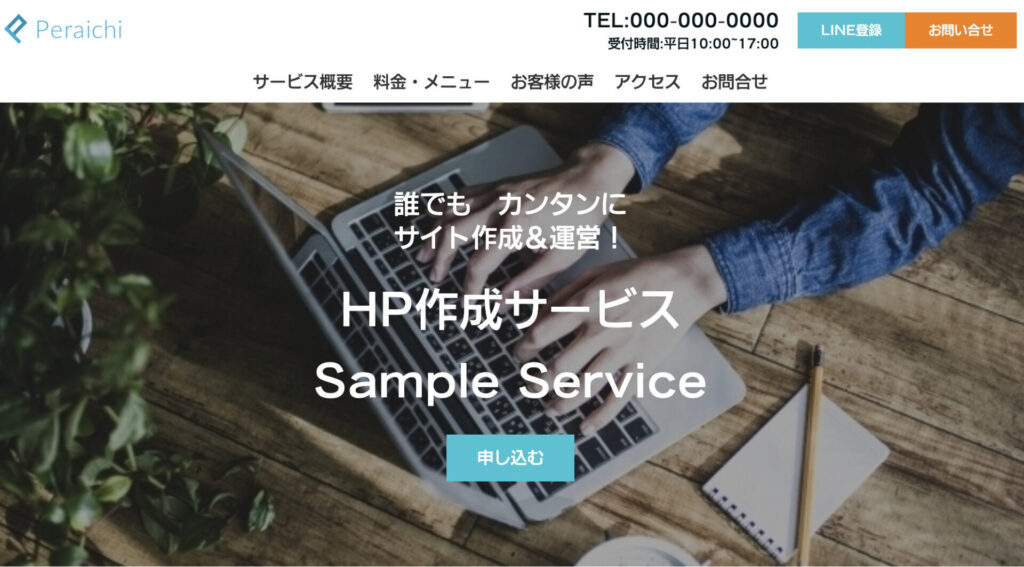
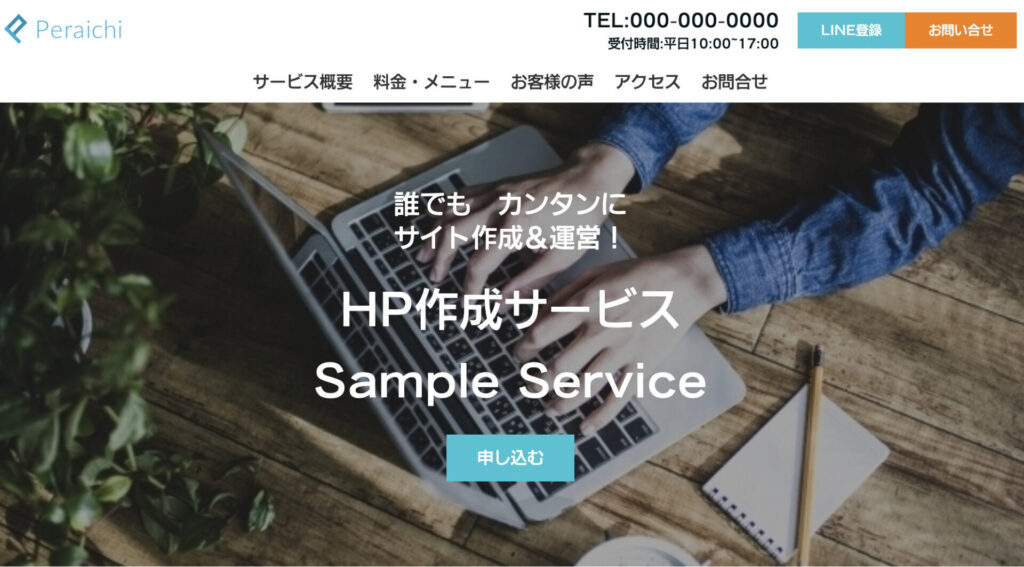
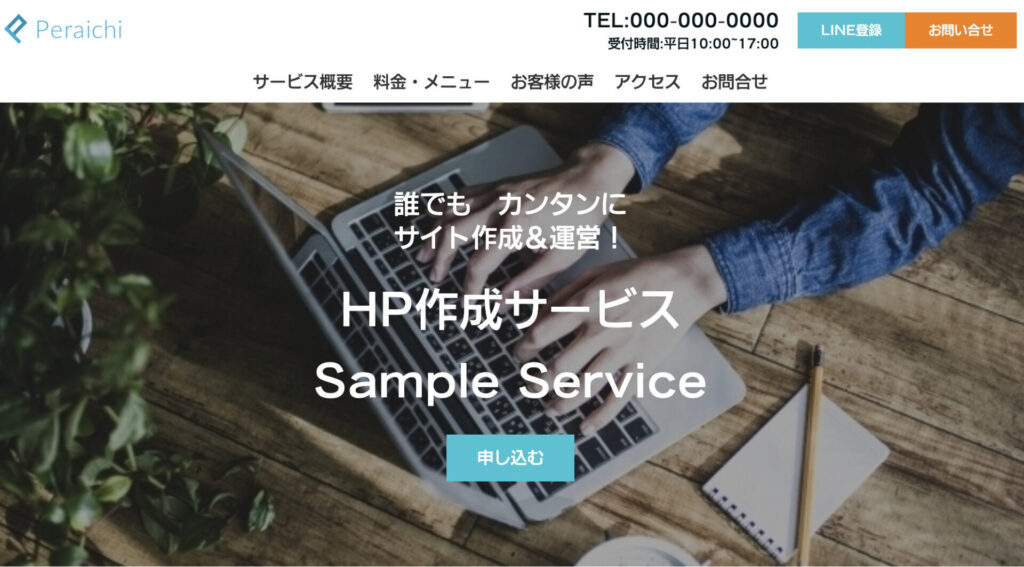
さて、パソコンでよくあるこの画面。

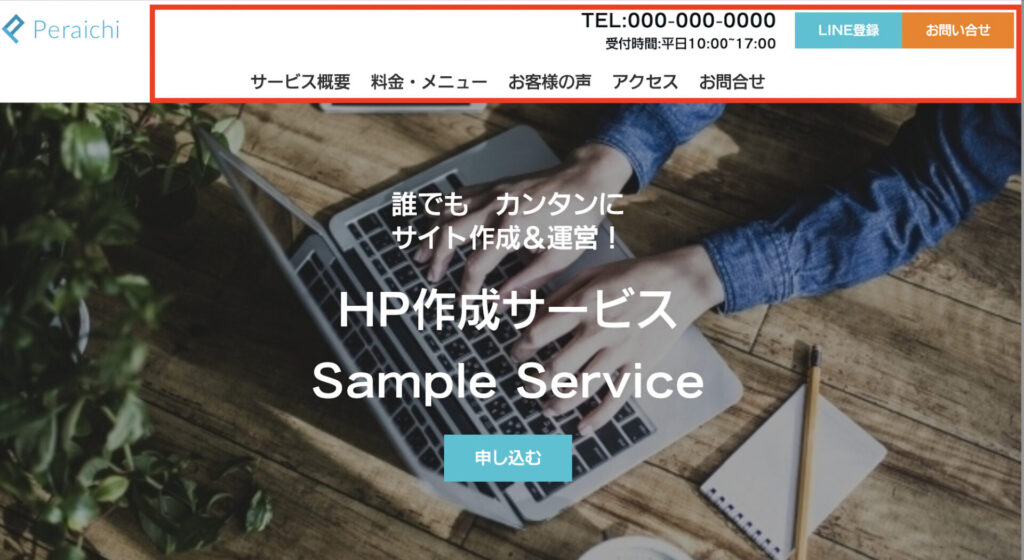
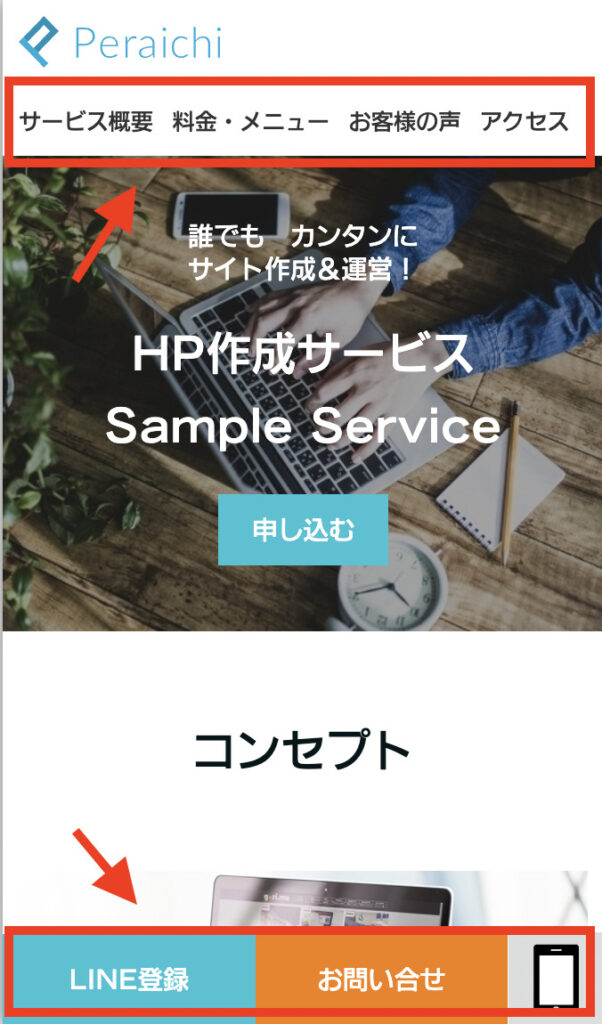
▼この赤枠のところがメニュー部分になります。

▼ページを下にスクロールしても、ずっと表示されています。

だから、このページを見ているお客さんは、料金が気になったら、メニューバーにある「料金・メニュー」をいつでもポチッと押せますし、右上にある「LINE登録」や「お問合せ」ボタンをいつでも押せるってわけです。
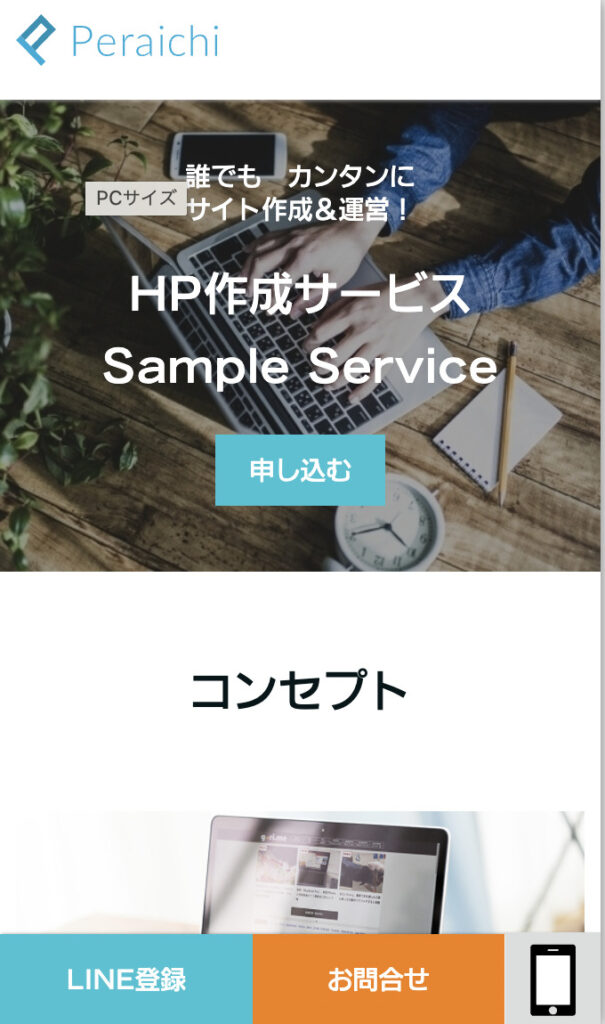
これがね、スマホで表示されるとこうなるんです。

スマホの場合、上にはメニューが、そして下にはボタンが設置されます!
すばらしい!
もちろん、こちらもずっと表示されます。
スマホの画面を指で下にスクロールしても、メニューと一緒に下のボタンもずっと表示されています。プロっぽいですよね!

これが画面が動いても、ずっとふわふわとフロートしてついてくる、それが「フローティングメニュー」です。(たぶんそんな意味だろう)(調べました。そうでした。)
フローティングメニューの種類
フローティングメニューには3種類あります。
+ボタンでブロック追加→「ヘッダー・メニュー」から選んでくださいね。
1.フローティングメニュー(スマホメニュー横スクロール)→左上
2.フローティングメニュー(PC上部固定/スマホ上下固定)→一番下中央
2.フローティングヘッダー(PC上部固定/スマホ上下固定)→一番下右側

ただ、文字だけだと動きがわからないので、それぞれ解説しますね。
1.フローティングメニュー(スマホメニュー横スクロール)
▼パソコン画面は1.2.とも同じです。

冒頭で紹介したのはこの1番フローティングメニュー(スマホメニュー横スクロール)の画面です。
先程の解説にあったように、上部にメニューとボタンが設置され、画面がスクロールされてもずっと固定されています。いつでもお客さんがボタンを押せるようになっています。
▼スマホ画面。メニュー名が表示され、横スクロールすると全て見ることができます。

スマホ画面の方を見ていただくとわかりますが

「アクセス」の右、「お問合せ」が表示されていません。横にスクロールすると出てきます。

なので、ぱっと見わかりにくいんです。
たぶんお客さんは気づかない人も多いのではないかと思います。お問合せなら、下部にボタンがあるので構いませんが、もしお客さんに見て欲しいメニューがあったら、なるべくメニュー名を短くして、見てもらう工夫が必要です。
・メニュー名がずっと表示される
・メニュー名がわかりやすい
・右端は切れてしまう
2.フローティングメニュー(PC上部固定/スマホ上下固定)
▼パソコン画面は1.2.とも同じです。

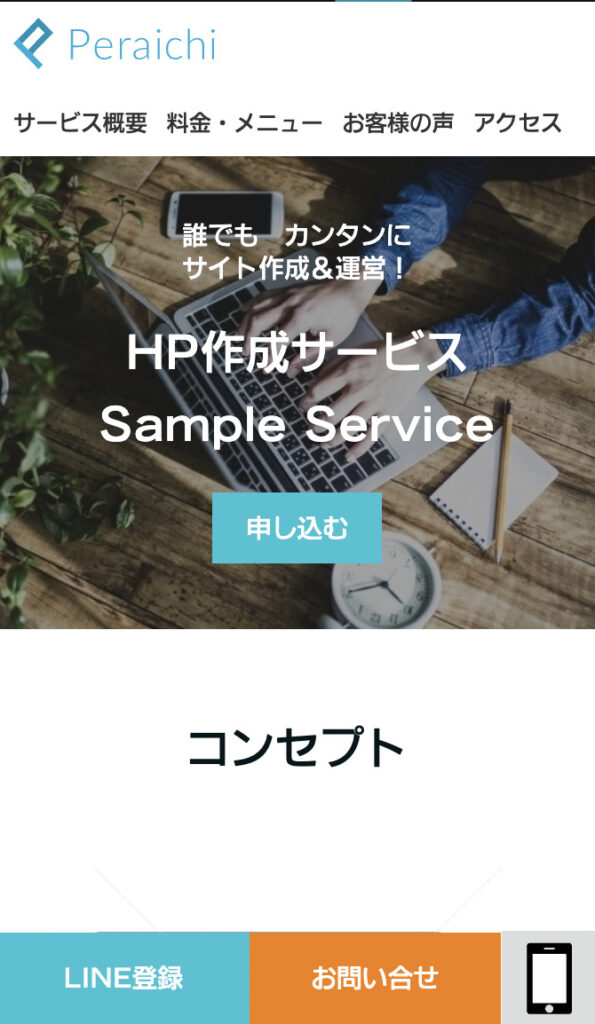
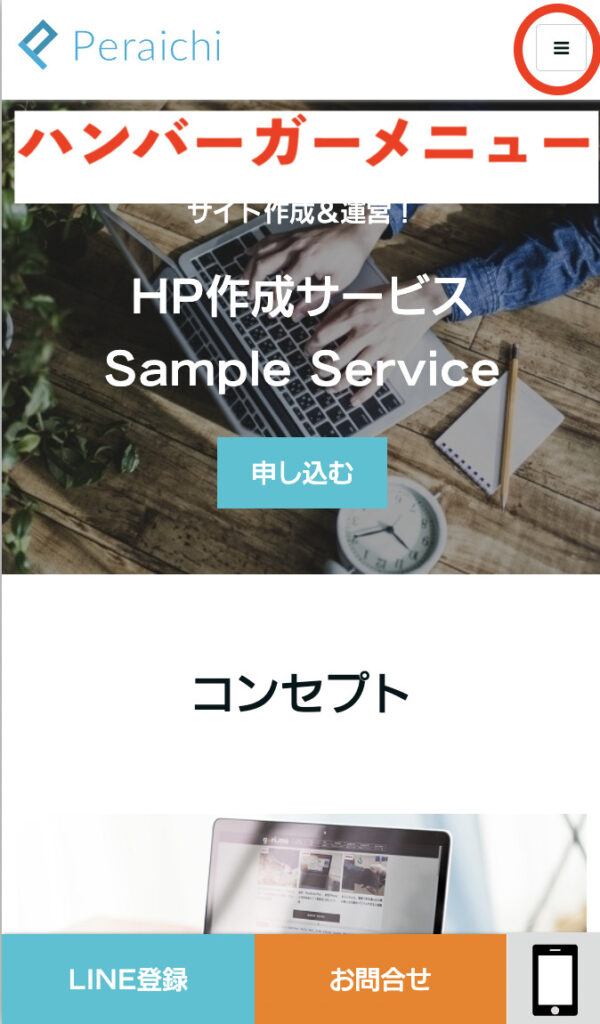
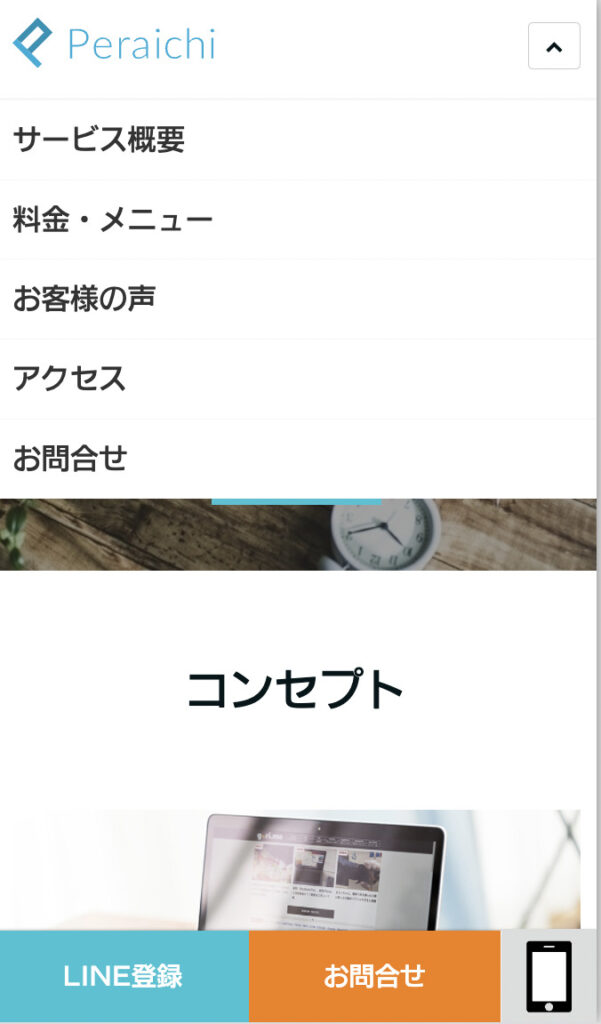
▼スマホ画面。
2番はハンバーガーメニューです。三本線のこれ、誰が名付けたのかハンバーガーメニューっていいます。

普段はこのように隠れていますが、展開するとずらりとメニューが並んでいます。こちらは全て表示されるので、メニューが多い人はこちらがオススメです。

・メニューはハンバーガーメニュー
・メニューは全部表示できる
・ただメニューに気づきにくい
3.フローティングヘッダー(PC上部固定/スマホ上下固定)
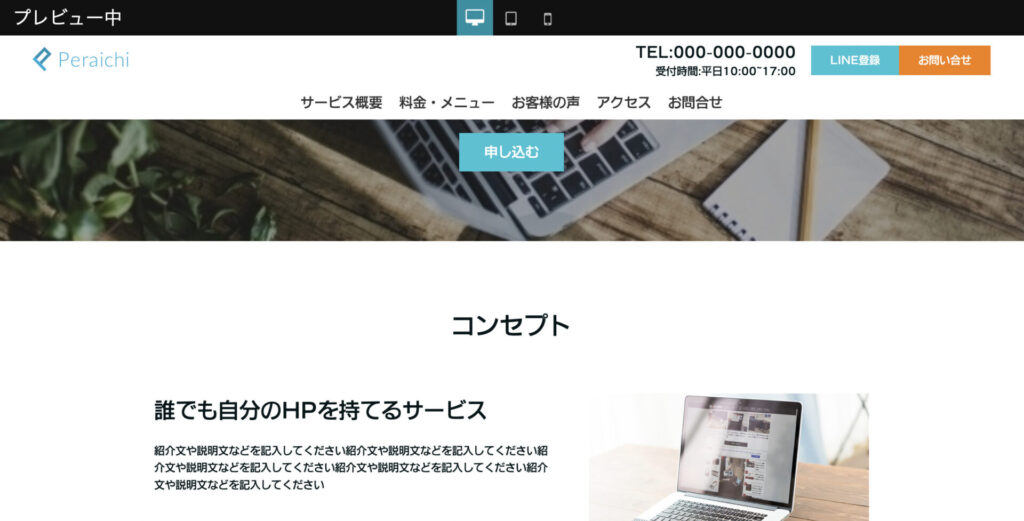
▼パソコン画面、このブロックはメニュー表示がありません。

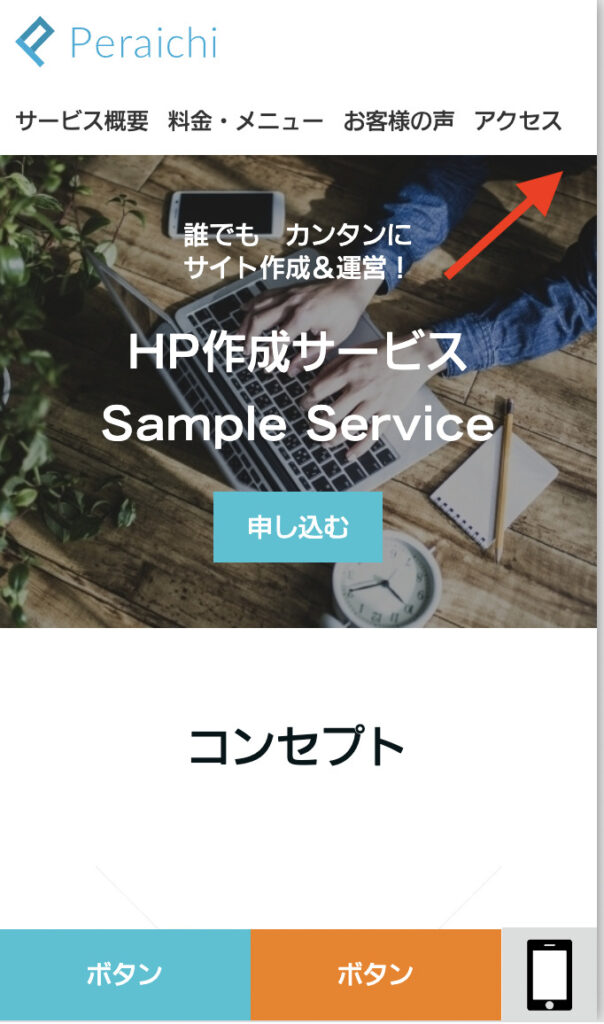
▼スマホ画面。
当然こちらもメニューはなく、ボタンだけ設置したい人向けです。

・メニュー名なし
・ボタンだけ表示させたい人向け
フローティングメニューまとめ
ペライチのフローティングメニューについて解説しました!
ペライチで2022 年4月現在使える、おすすめフローティングメニューは以下の3つ!
1.フローティングメニュー(スマホメニュー横スクロール)
メニューが横スクロールする
・メニュー名がずっと表示される
・メニュー名がわかりやすい
・右端は切れてしまう
2.フローティングメニュー(PC上部固定/スマホ上下固定)
ハンバーガーメニュー
・メニューはハンバーガーメニュー
・メニューは全部表示できる
・ただメニューに気づきにくい
3.フローティングヘッダー(PC上部固定/スマホ上下固定)
ボタンだけ欲しい人向け
・メニュー名なし
・ボタンだけ表示させたい人向け
スマホ画面にずっとメニューやボタンが表示されるようになるので、ボタンのクリック率がグッとあがります!ぜひ使いこなしてくださいね♪